こんにちは、Autumn(オータム)です。
「google検索」はプログラミング学習の強い味方ですが、意外とうまく活用できている人が多くないように感じます。
google検索で欲しい情報がヒットしない
検索するのに時間がかかってなかなか先に進まない
的確に情報を得るためのコツを教えて欲しい
そんな方のために、今回はプログラミング独学で必須のgoogle検索スキル7選を紹介します。
私自身、完全独学でエンジニア転職をしましたが、google検索を毎日使い倒して学習しました。
そんな私同様、独学でエンジニアを目指す方にとって重要な内容となっていますので、最後まで読んで頂ければと思います。
・前職は住宅会社の営業マンとして4年間勤務
・働きながらプログラミングの独学を半年間継続
・デザイン会社にフロントエンドエンジニアとして転職
・現在はWEB制作とWEB広告運用のサポートに従事
プログラミング学習にgoogle検索スキルが必要な理由

検索スキルはプログラミングを独学する方にとって必須スキルなんですが、そう語る理由は以下の2つです。
- 短時間で的確に必要な情報を得ることができる
- エンジニアになった後も検索スキルが必要だから
短時間で的確に必要な情報を得ることができる
プログラミングを独学で学習する際の障壁になっているのが「技術的な問題やエラーの解決方法がわからなくなる」という点。
働きながらの独学は、学習に使える時間が限られているため、効率性がとても大事なんです。
私も過去に、一つのエラーに時間を取られすぎて何日も無駄にしてしまう、なんてことがよくありました。
検索スキルを身につければ、短時間で問題解決できる可能性が高まるので知っておいて損はありません。
エンジニアになった後も検索スキルが必要だから
正直プロのエンジニアも、実際にはあれこれググってコーディングしています。むしろ優秀なエンジニアほど検索スキルが高いですね。
案件によっては、今まで自分が使ったことのない技術を求められる場面が出てくることもあり、その都度google検索で調べて情報収集をしていく必要があります。
また、今まで使っていた技術よりも高性能で使いやすいものがどんどん出てくるので、知識のアップデートも定期的にしなくてはいけません。
そういった意味でも、検索スキルの有無が個人の成長に直結していると感じます。
すぐに実践できる!goolge検索スキル7選

それではここから、検索スキルを高めるためのポイントを解説して行きます。
7つのポイントは以下の通り。
- 頭の中に浮かんだワードで検索する
- プログラミング言語名を入れる
- 言葉の意味を調べるときは「とは」をつける
- 重要ワードを先に入力する
- 「intitle:」を使ってタイトル検索
- 「ツール」を使って期間を指定
- 「ctr + F」で記事内検索をする
順に解説していきますね。
頭の中に浮かんだワードで検索する
何か問題が発生した時に、自分の中に浮かんだワードをそのまま検索ワードに使ってみましょう。
例えば、CSSでカスタマイズしたものが想定通りに表示されなかったときは、「表示されない 」「反映されない」などをそのまま検索してみると、案外良い情報が引っかかることが多いです。
こういったワードは、タイトルに表記がなくてもサブスクリプションで使われているケースもあるため、試してみる価値ありです。
プログラミング言語名を入れる
「html エラー」「css 背景 グラデーション」などなど、
調べたい情報に関係するプログラミング言語名をキーワードに入れましょう。
ブログ記事は大抵検索キーワードを意識して、プログラミング言語の名前をタイトルに入れるので、的確に情報を得るために入れておくことをお勧めします。
言葉の意味を調べるときは「とは」をつける
意味がわからないワードが出てきたときに、調べたいワードに「とは」をつけて検索するとわかりやすい記事が出てくることが多いです。
例を挙げると、
「javascript とは」「DOM とは」みたいな感じです。
特に最初の頃は、プログラミングを勉強してるとわからない用語がたくさん出てくるので、意外と使用頻度が高いですね。
重要ワードを先に入力する
欲しい情報により関連性の高いキーワードを先に記入した方が有益な記事にたどり着く可能性が上がります。
また、同じ検索ワードでも、順番を変えてみると表示される記事が変わることがあります。
複数ワードで検索する場合は、順番を入れ替えてみることも検討しておきましょう。
「intitle:」を使ってタイトル検索
検索欄で「intitle:」を使用すると、付随したワードがタイトルに含まれる記事のみを表示させることができます。
「intitle:Javascript」で検索すれば、「Javascript」が含まれるタイトル記事が表示されます。
記事数を絞って検索したいときに使える便利なワザですね。
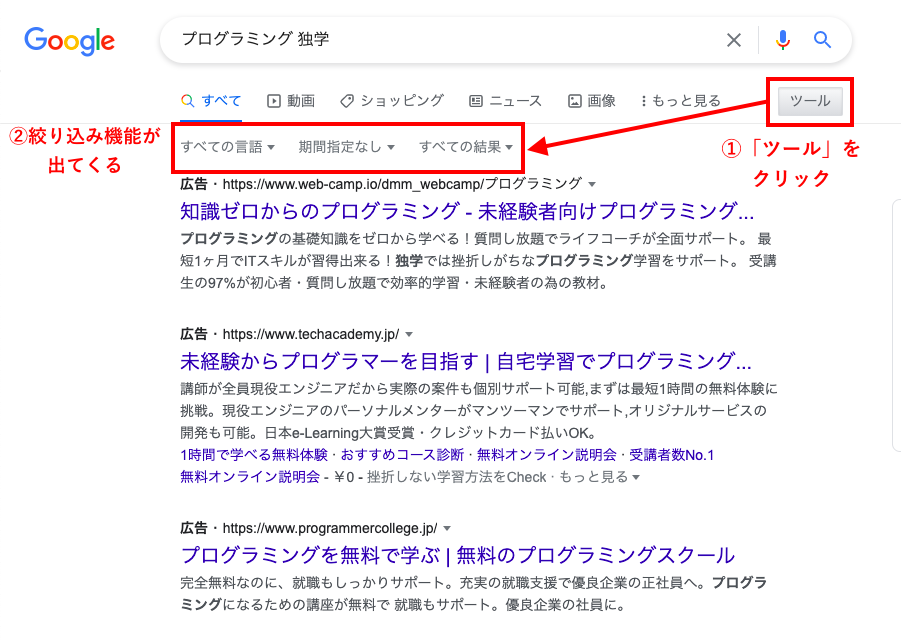
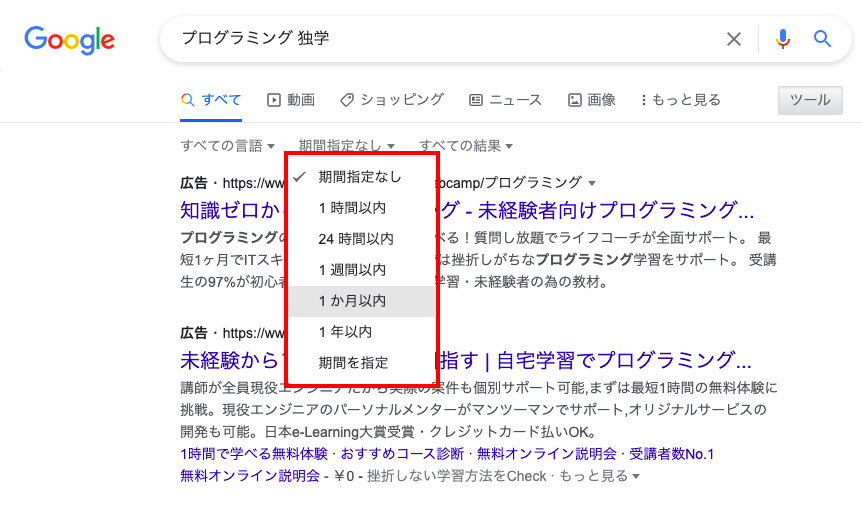
「ツール」を使って期間を指定
検索結果の上部に表示される「ツール」を利用すると期間を絞った検索をすることができます。

「ツール」をクリックすると、絞り込み機能が表示されます。

ここで最終更新からどれぐらい経ったかでソートすることができます。
更新日が古い情報は信用度も下がるため、最新情報が欲しい場合にはとても便利な機能です。
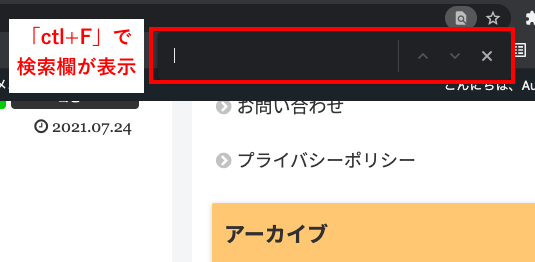
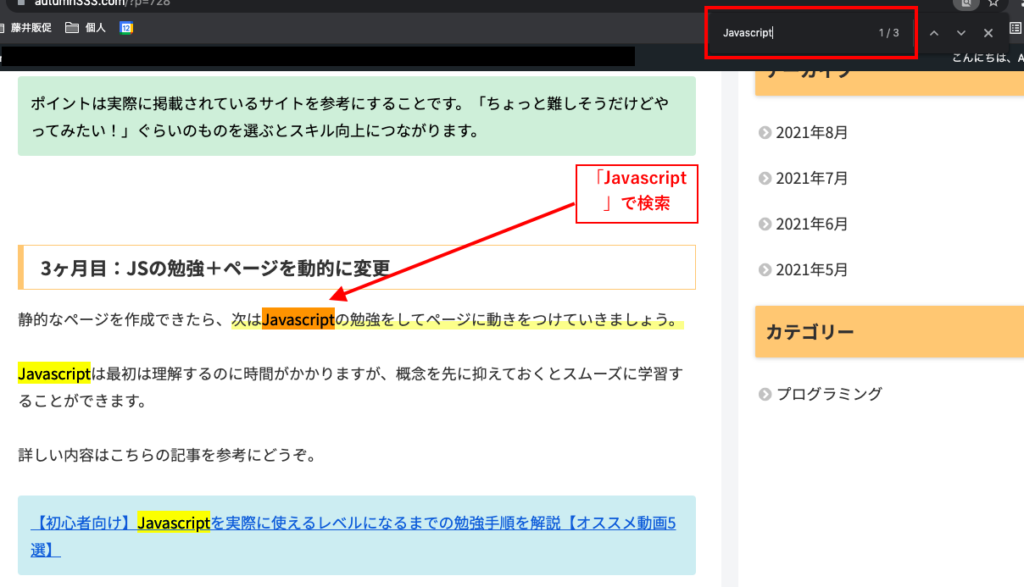
「ctl + F」で記事内検索をする
記事を開いている状態で、「ctl + F」を入力すると、検索欄が出てきて記事内検索をすることができます。

「ctl + F」を入力すると右上に検索欄が表示されます。

そこで検索すると、記事内で検索ワードが書かれているポイントを瞬時に教えてくれます。
まとめ記事などの文字数が多い記事だと、下までスクロールするのが面倒臭くなりますが、自分が欲しい情報が書いてある場所をすぐに見つけることができるのでとても便利です。
youtubeで検索してみるのもアリ

記事だとわかりにくい、という場合はyoutubeで検索してみるのもアリです。
google検索に比べて数は少ないですが、有益な動画がとても多く、私も始めの頃は、プログラミング基礎をまとめた解説動画を見まくって勉強してました。
ただ、基礎的な内容が多いため、コアなプログラミングスキルを検索するには不向きですね。
プログラミング基礎を勉強したい人にオススメの勉強動画をまとめてますのでよかったらどうぞ。


英語でエラーが出たときは?

プログラミングを続けていくと、そのうち英語のエラーが出てきます。英語が苦手な方はここで泡吹きそうになりますが、安心してください。
実はそのままコピぺして検索するだけで、日本語で解説してくれている記事にたどり着くことがあります。同じエラーで苦しんだ先輩方の経験をgoogle検索で教えてもらいましょう。
もし、解説記事も英語だった場合はgoogle翻訳を使用しましょう。
少しおかしな日本語になる可能性はありますが、おおよその意味はわかると思います。
そこで得た情報を元に更に日本語で検索すれば、少しずつ欲しい情報にたどり着くことができると思います。
検索スキルは最強の武器

冒頭でもお話しましたが、プロのエンジニアもガンガンgoogle検索を使いますし、むしろ優秀なエンジニアほど「検索力」がすごいです。
「全部理解していないとエンジニアにはなれない」と思っている方もいますが、プログラミングのすべてを記憶するというのはほぼ不可能に近いので、知識を集めることに時間を使いすぎるのはむしろ非効率です。
プログラミングを独学で習得するために、google検索という最強の武器を使いこなしましょう。
また、独学でフロントエンドエンジニアへの転職を目指す方のために、学習ロードマップを作成しました。過去の私の経験を元に作成しています。ぜひご自身の学習の参考にしてください。

読んでいただき、ありがとうございました!